티스토리 뷰

📌자바스크립트의 비동기
자바스크립트는 대표적인 싱글 스레드 언어이다.
현재 많은 컴퓨터들은 여러개의 CPU 코어를 가지고 있기 떄문에 한 번에 여러가지의 일을 수행할 수 있다.
하지만 여러가지의 일을 수행하려면 멀티스레드를 지원하는 프로그램 언어일 때 가능하다.
스레드1: 작업A -> 작업B -> 작업C
이러한 면에서 JS는 아무리 CPU코어를 많이 가지고 있더라도 싱글 스레드 언어이기 때문에 한가지의 작업이 끝난후에 다음 작업을 수행할 수 있다.
하나의 작업만 수행할 수 밖에 없는 자바스크립트 동작을 여러 작업이 동시에 일어나는 것처럼 보이게 하는 것이 이벤트 루프라는 개념을 통해서 동시성을 구현하는 것이다.
비동기로 동작하는 핵심요소는 자바스크립트 엔진이 아니라 브라우저 또는 node.js가 지원하는 것이다.
📌동기 / 비동기
데이터를 받는 방식인 동기와 비동기는 이름에서 보이는 것처럼 서로 상충적인 개념이다.
동기(Synchronous)
서버에 요청을 보냈을 때 응답이 올 때까지 기다린 후에 응답이 오면 그다음 동작을 수행할 수 있다.
비동기(Asynchronous)
서버에 요청을 보냈을 때 응답을 기다리지 않고 다른 작업을 할 수 있다.
응답이 온 시점에 요청한 결과가 출력된다.

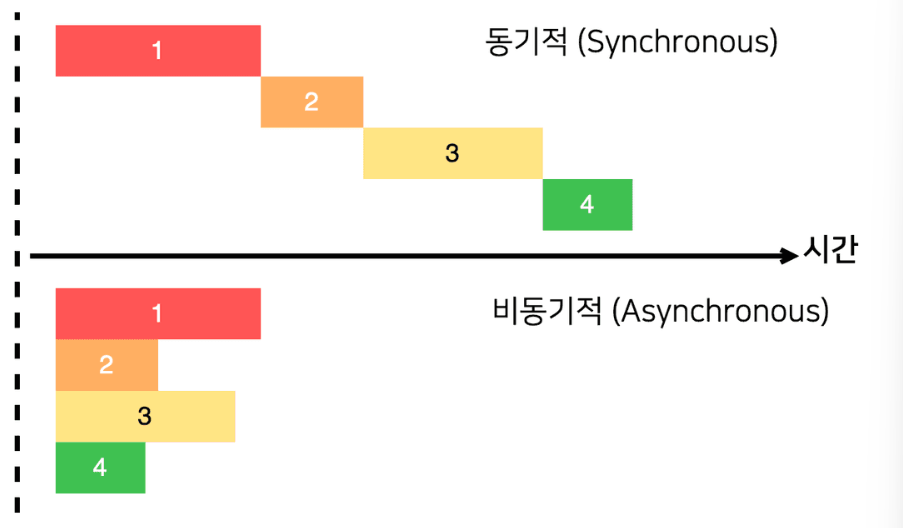
출처 : 벨로퍼트와 함께하는 모던 자바스크립트
위의 이미지처럼 동기적 방법은 한가지 작업이 수행된 후 다음 작업을 시작하지만,
비동기적 방법은 1,2,3,4를 동시에 실행할 수 있는 것을 볼 수있다.
📌비동기처리를 해야하는 이유
비동기 처리를 하는 이유는 뭘까?
사용자가 사이트에서 버튼을 하나 눌렀는데 서버에서 응답이 올 떄까지 아무 동작도 안된다면 사용자는 컴퓨터가 망가졌나? 또는 사이트가 이상하다는 생각에 만족도를 떨어뜨리는 요소가 생길 수 있다.
이러한 상황을 방지하기 위해 비동기적인 데이터 처리를 통해 데이터가 로드될때까지 로딩 함수를 통해 로딩 화면을 띄움으로써 사용자의 이해를 돕게 만들 수 있다.
또는 웹페이지에 1,000개의 상품 리스트를 보여줘야 한다면, 페이지를 처음 로드할 때 1,000개의 게시물을 한 번에 불러오게 되면 서버 상황에 따라 하루종일 기다려야 할 수 도 있을 텐데
이러한 문제를 해소하기 위해 비동기적으로 일부의 데이터만 먼저 가져와서 10개씩 보여주고, 후에 페이징이나 인피니트 스크롤을 통해 차례대로 데이터를 불러오면 로딩 시간이 줄어들어 사용자의 만족도가 높아지는 계기가 될 수 있을 것이다.
'WEB > Javascript' 카테고리의 다른 글
| (1) - axios 설치 & 특징 & 문법 정리 (0) | 2022.08.30 |
|---|---|
| (2) 비동기처리 적용해보기 (0) | 2022.07.05 |
| EVENT란? - (2)이벤트 핸들러 & 이벤트리스너(Event Listner) (0) | 2022.03.02 |
| EVENT란? - (1)이벤트의 종류 (0) | 2022.03.02 |
| DOM (Document Object Model) (0) | 2022.03.01 |
- Total
- Today
- Yesterday
- 회고
- vue.js3
- Vue.js
- vite
- 2025회고
- 레포지토리패턴
- react
- 항해솔직후기
- React18v
- focus와blur
- 항해플러스후기
- JWT토큰
- 구름톤
- 알고리즘
- http
- eventListner
- vue3
- Repository pattern
- 프로덕트설계
- props
- 시스템설계
- 로그인 인증
- 더미데이터
- 디자인시스템
- event종류
- 항해플러스프론트엔드
- 개발자
- 결제기능
- store.js
- 그림으로 이해하는 시스템 설계
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
