티스토리 뷰

1. vscode 에서 세팅
1) vscode 터미널에 다음 명령어 입력하기
npm install -g expo-cli혹은
2) vscode 마켓플레이스에서 expo Tools 설치하기

3) 실행
npm start2. 모바일 스토어에서 expo 앱 설치
ios 혹은 google store에서 expo 앱을 설치 해줘야 함
3. 프로젝트 실행
1) 프로젝트 로그인
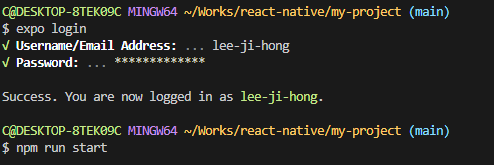
expo 홈페이지에서 회원가입을 미리 해두고 프로젝트 터미널에서 로그인한다.
expo login코드를 입력하면 아래의 이미지와 같이 username과 비번을 입력하면 됨

2) 앱 로그인
다운로드 받은 앱에서도 똑같이 로그인을 하면 아래의 이미지와 같이 연동됨

3) 실행 코드
npm start4. 에러

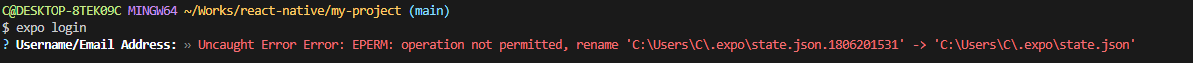
로그인을 하려고 하니 파일 이름때문에 에러가 났다. 그래서 그냥
# cd c:\Users\사용자명\Desktop디렉토리에 있는 .expo를 삭제하고 다시 로그인 시도하니까 해결됨
'APP > React Native' 카테고리의 다른 글
| 2. React-Native CLI window 환경 설정 (0) | 2023.02.03 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 개발자
- Repository pattern
- vue.js3
- 항해플러스후기
- eventListner
- JWT토큰
- http
- event종류
- React18v
- 더미데이터
- props
- 그림으로 이해하는 시스템 설계
- 구름톤
- 2025회고
- Vue.js
- 프로덕트설계
- 로그인 인증
- store.js
- 항해플러스프론트엔드
- 항해솔직후기
- 회고
- 레포지토리패턴
- focus와blur
- vue3
- react
- 결제기능
- 디자인시스템
- 알고리즘
- 시스템설계
- vite
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
